MAKE A MEME
View Large Image

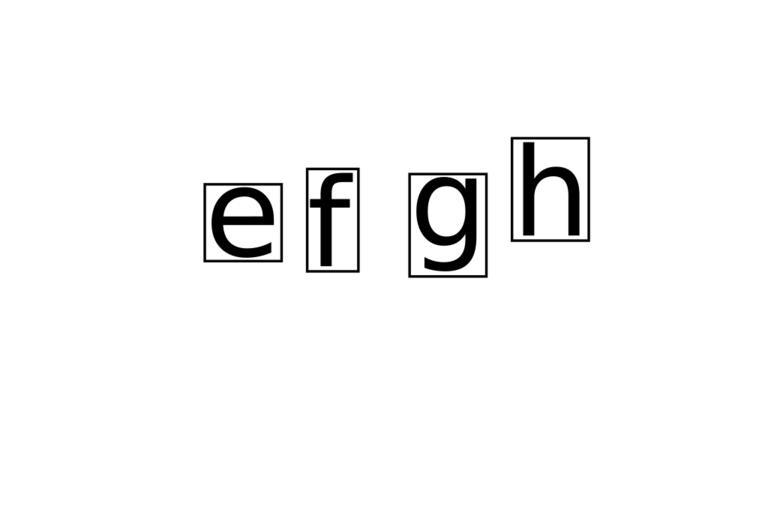
| View Original: | Text-positioning fixed.svg (150x100) | |||
| Download: | Original | Medium | Small | Thumb |
| Courtesy of: | commons.wikimedia.org | More Like This | ||
| Keywords: Text-positioning fixed.svg Test picture showing the correct rendering of SVG images by librsvg; here individually positioned glyphs in text elements This picture was achieved by exporting image Text-positioning svg with Adobe Illustrator special save option the code was then afterwards manually cleaned slightly The source code for the <code>text</code> is now <syntaxhighlight lang xml > <g style font-size 24px;font-family sans-serif > <text y 50 x 40 >e</text> <text y 52 x 60 >f</text> <text y 48 x 80 >g</text> <text y 46 x 100 >h</text> </g> </syntaxhighlight> Text-positioning svg 50 2014-04-08 Text-positioning svg Hk kng derivative work Perhelion saved only with Adobe Illustrator Perhelion Text-positioning svg Original upload log This image is a derivative work of the following images File Text-positioning svg licensed with PD-self 2008-11-19T15 26 42Z Hk kng 150x100 691 Bytes <nowiki> Test picture showing the faulty rendering of SVG images by librsvg; here individually positioned glyphs in a text element The source code for the text element is </nowiki> Uploaded with derivativeFX Image detail for discussion Examples representing SVG | ||||